How To Design Android Apps Easlit
How to build an android app?

There exist very few individuals who do not use an android phone these days. We call them 'back-dated'! Our lives revolve around our mobile phones, more so, android apps. Many of us have wondered how to build an Android app. Most of us are not aware of the fact that we can build an Android app online. This article is going to be your guide on how to build an app in android studio.
Wondershare Mockitt is an easy and helpful mobile app for prototypes. It lets you design, interact, inspect, adds templates to your prototype. It even lets you save your device space and add files to the cloud. If you are planning to build App for android and iOS and don't know which tools to use, Wondershare Mockitt is just the right answer for you.

How to Build an Android App?
Now let's get on with the process of actually how to build an android app.
Build the Android App Wireframe
The very first step towards building an app is to build the Android app wireframe. A wireframe is the skeleton of the application that you are about to build. It is usually created in black and white, with lines-boxes. It is a sketch work of the final app that you are going to produce. It is the primary stage of your finished product. You can use this sketch work to show it to your business investors. If you are new to the app designing world, all of this can be confusing and challenging for you. To make this process easier, Wondershare Mockitt has come up with a faster and better design. If you are looking at how to build an e-commerce android app tutorial, you can now read this guide.
Mockitt allows you to design prototypes quickly, beautifully, and build dynamic effects without coding knowledge.
You can create prototypes for mobile (iOS/Android), pads, web, TV, and watches. You can even customize the project size based according to your choice. All you need to do is follow these simple steps.
Register yourselves and then log in to your account.

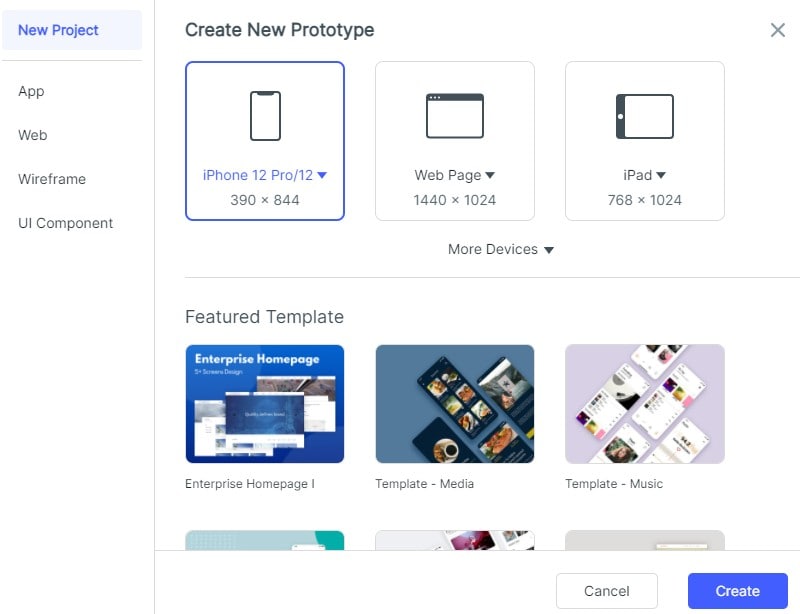
After signing in, click on "Create" to create a project and start prototyping.

Creating a blank project, selecting the type of device you want to build the prototype for, name the project, and click "Create" below, then you will enter the canvas.

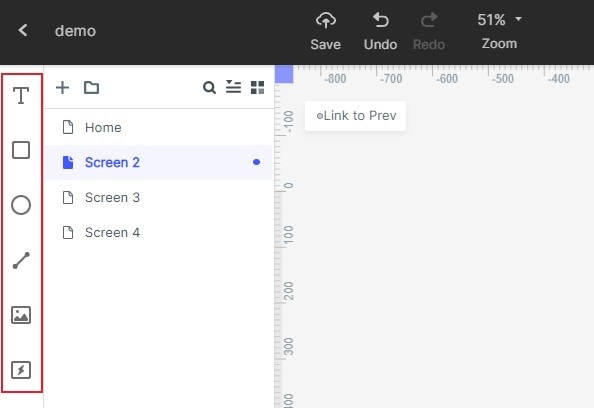
There is an option for fast widgets on your left, and there are two ways to add fast widgets to your project: i) Double click on the widgets, ii) Drag the widgets to the canvas.

On the right, there are three types of assets: "Built-in" Widgets, "My Widget", and Icon. You can find more different kinds of widgets in the "Built-in" option. There are two ways to add the widgets to the canvas, to double click the widgets or to drag it to the canvas directly.

If you want to edit a widget, you could edit its properties in the Inspector Panel.
You can even save your favorite widget for future use. You can add the widget to "My widget" library in the following ways: (i) Drag the widget to "My widget" Panel, and (ii) Right-click the widget to "Add to widgets."

You can add links between screens, and there are again two ways to do so: i) Choose one widget, then click "New- Link" in the Link Panel on the right. Then set the gesture, action, target screen/state, and animation for the widget. (ii) Drag the link icon on the left of the widget to the target screen.

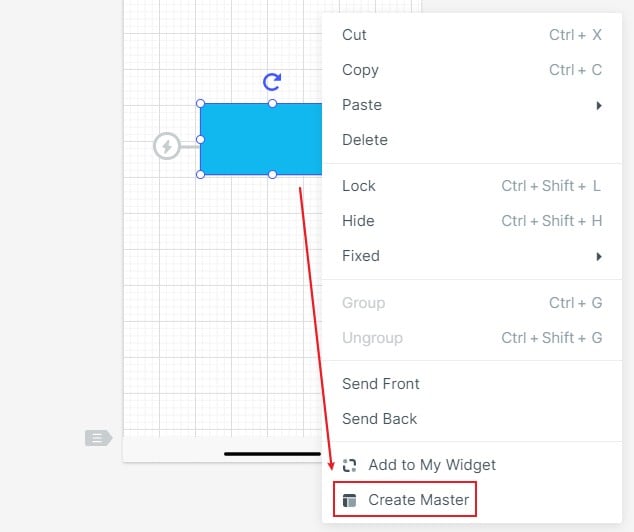
To convert widget to Master right-click to the widget to "Create Master." Then the Master will be saved in the Master library. Simply drag the Master to the canvas to create its instances. To change the Master, hover on the Master and click "edit."

You can add notes to the Sticky, which is viewable in the Preview mode.

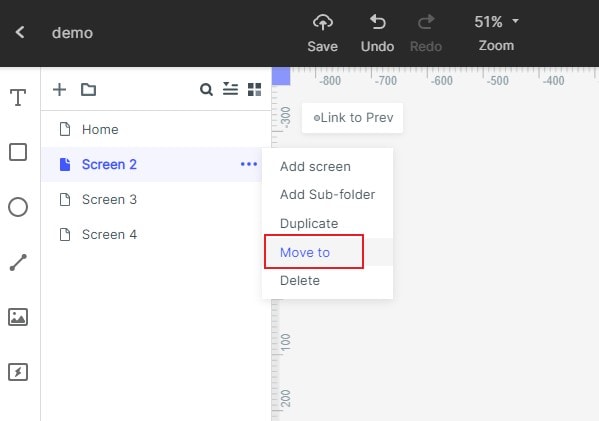
Use screens in the template hover on the screen list and click "Move to" to move the screen to the target project.

Right-click the widget to "Add to my widget". It will be saved in "My Widget" Library.
In my asset widgets, you can create, duplicate, move, and delete widgets. By holding down 'shift or command ctrl/key,' you can support multi-selection.
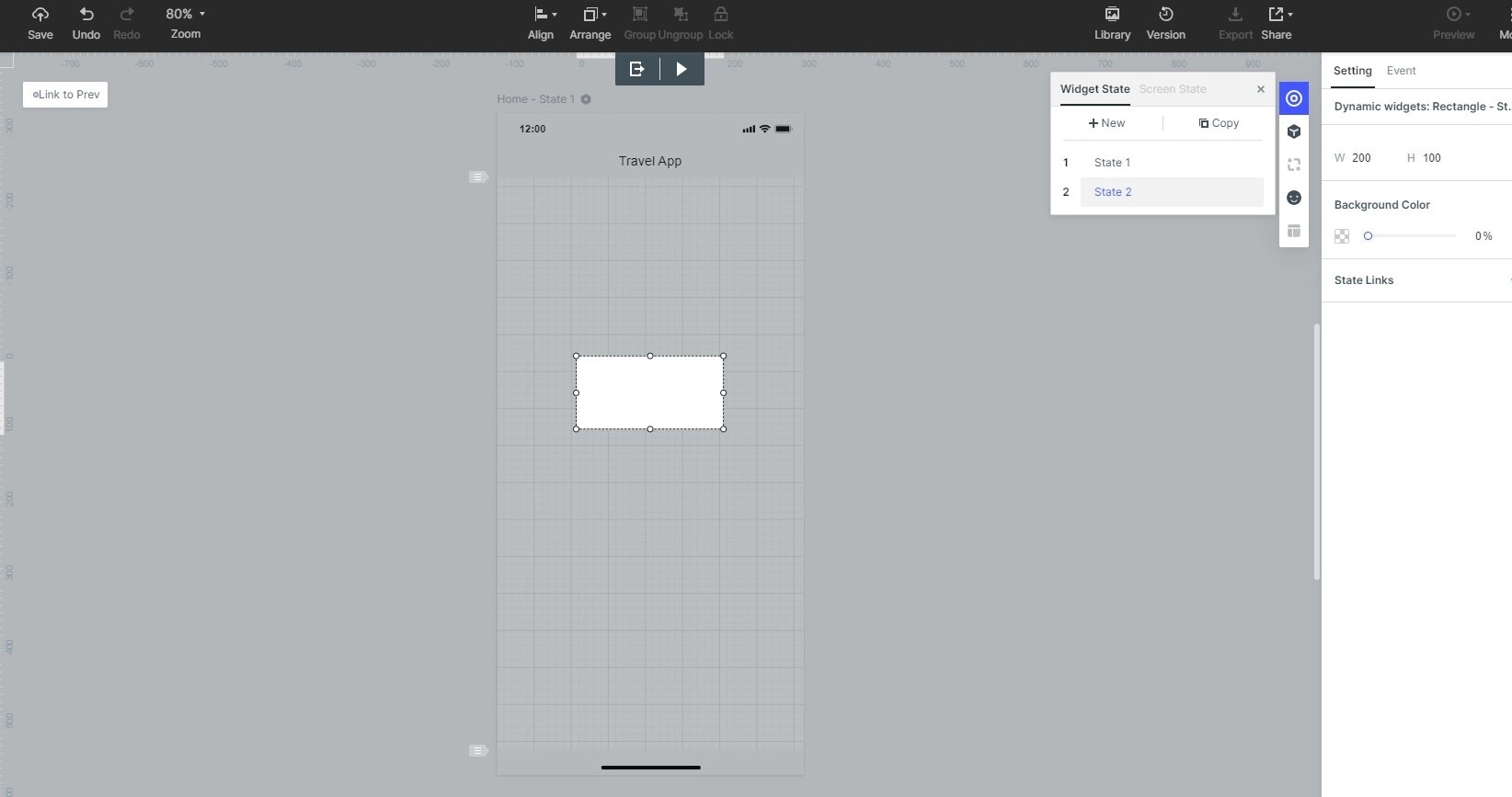
You can use dynamic widgets to create interaction animation. The screen state can be used to implement an overall interactive animation within the screen. Animation effects of the dynamic widgets and screen state are achieved by the state as well.

The steps, as mentioned above, were just a basic level of creating a prototype. There is an advanced stage where you can add audio, video, google spreadsheets, etc. All of these instructions are given in detail with templates on the main website of Wondershare Mockitt.
Download as HTML/APK
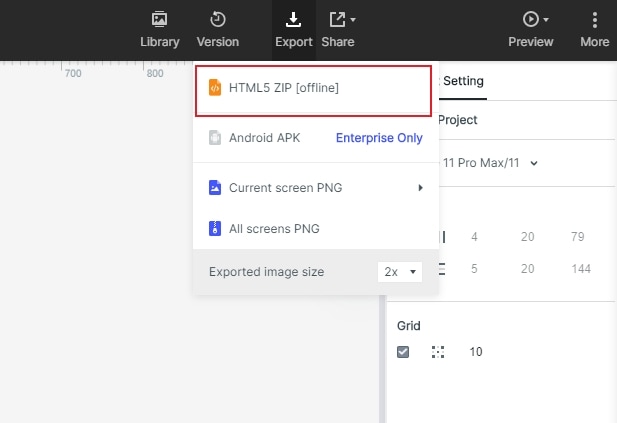
The "Download" button is on the right side of the main toolbar allows you to export the current design you are working on to an offline document in different formats.
Wondershare Mockitt supports export in the following formats:
HTML
- Compression package- Double click to extract, use the Chrome browser to run index.html file, you can demo your project offline
- PNG pictures- you can export page views but the interactive stuff.
- APK android file- Install to your android device. It will behave like a real android app, without the real functionalities.
- iOS IPA file: Only the enterprise users can apply it to download the IPA application. This is required to provide an enterprise certificate.

Summary
In this digital scenario, we have everyone regularly using apps. This gives rise to competition and creates a lot of stress. This stress can be overwhelming. To win in this race, one must be creative and different from others to survive. To be able to achieve this, Wondershare Mockitt will help you to achieve that setting apart factor. It has beautiful interfaces, easy to use, yet great designs and templates for its users. Initially, it may seem not easy if you are starting as a new bee, but if you follow the instructions chart, it will be much easier. So what are you waiting for? Try Wondershare Mockitt today!

Related Articles
Other popular Articles From Wondershare
How To Design Android Apps Easlit
Source: https://mockitt.wondershare.com/app-design/build-android-app.html
Posted by: hartleykinet1940.blogspot.com

0 Response to "How To Design Android Apps Easlit"
Post a Comment